このページ内の目次
MovableType.net のテーマのエクスポート機能、インポート機能を利用すると、カスタマイズ済みのテーマのバックアップや管理、デモサイトとして作成したテーマを本番のサイトに適用するなど、さまざまなテーマ管理に関する操作を簡単に行うことができます。
まずは作成済み、カスタマイズ済みのテーマをエクスポートする方法をご案内します。
エクスポートしたテーマフォルダは ZIP 形式でローカル環境に保存されます。
テーマをエクスポートする方法
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
- 左サイドバーの [デザイン] - [テーマ] をクリックする
- エクスポートしたいテーマの右上にある [書き出す] ボタンをクリックする
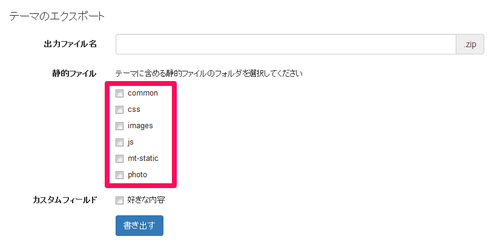
※ この動作で、該当テンプレートの theme.yaml を生成し、「theme.yaml」、「テンプレート」、「静的ファイル」をひとつのディレクトリにまとめ ZIP 形式でダウンロードできます。 - 「出力ファイル名」を任意の名称に設定する
※ 利用できる文字列は「英数字」、「_」、「-」で 64 文字までです。
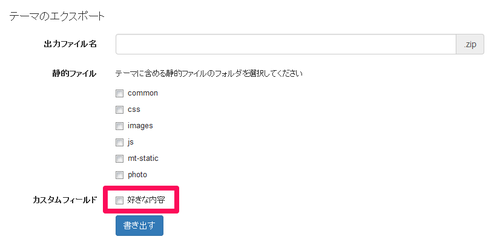
※ この値は生成される theme.yaml で id、description の値としても利用されます。 - 書き出すテーマに含めるフォルダを選択しチェックボックスを有効にする
必要に応じて該当テーマに利用している「images」、「js」などのフォルダを一緒にエクスポートできます。 - [書き出す] ボタンをクリックする
次に、エクスポートしたテーマをインポートする方法です。インポートしたテーマは再適用する事ができませんので、その点についてはご注意ください。
該当テーマを作り直す場合、同じ手順で再度テーマのインポートを実施してください。
テーマをインポートする方法
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
- 左サイドバーの [デザイン] - [テーマ] をクリックする
- インポートしたいテーマの右上にある [読み込む] ボタンをクリックする
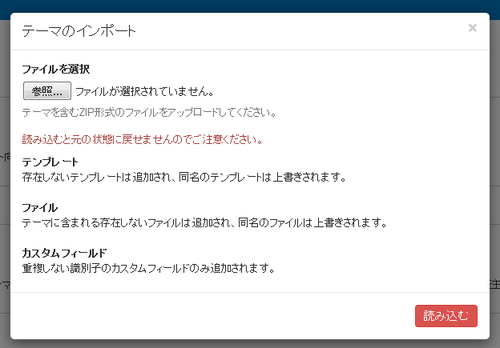
- 「ファイルを選択」でテーマを含む ZIP ファイルを選択する
- [読み込む] ボタンをクリックする
※ この方法で適用したテーマは「再適用」ができないため、[再適用] ボタンは表示されません。
以上がテーマのインポート / エクスポート機能の利用方法となります。
ぜひ活用していただき、サイトの管理、複数サイトの構築にお役立てください。
関連記事
前へ
Google マップ を使って会社の地図をブログに掲載する
次へ
Windows Live Writer を使って MovableType.net に記事を書く