このページ内の目次
あああああ
いいいいい
うううううう
先日、MovableType.net で作成したウェブサイトをタブレット端末でスタンドアローンアプリのように見せる方法と、その場合に使えるサンプルテーマをご紹介しました。
今回は、iPadでウェブサイトをスタンドアローンアプリのように見せたうえで、さらにそのアプリのみを固定して表示する設定方法をご紹介します。

これによって、例えば会社の受付にサイネージ代わりに置いておく、展示会場で自社サイトを自由に閲覧できるようにする、といった使い方をした場合にホームボタンを押されてホーム画面がでてしまう、、、といったことを避けられます。
見出し3たいとるたいとるタイトル
やり方は簡単で、以下の手順になります。
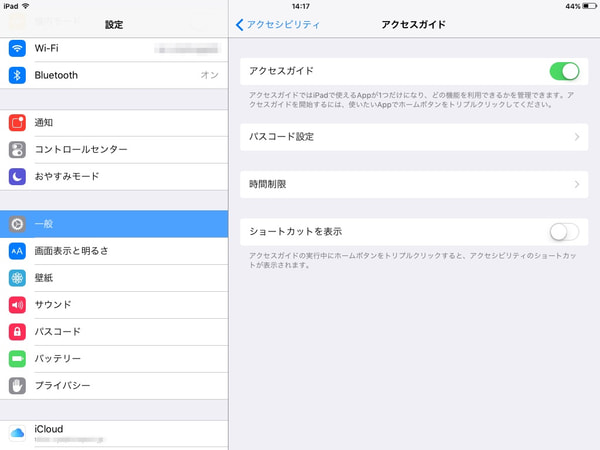
- iOSの 設定>一般>アクセシビリティ>アクセスガイドに表示してアクセスガイドをオンにする

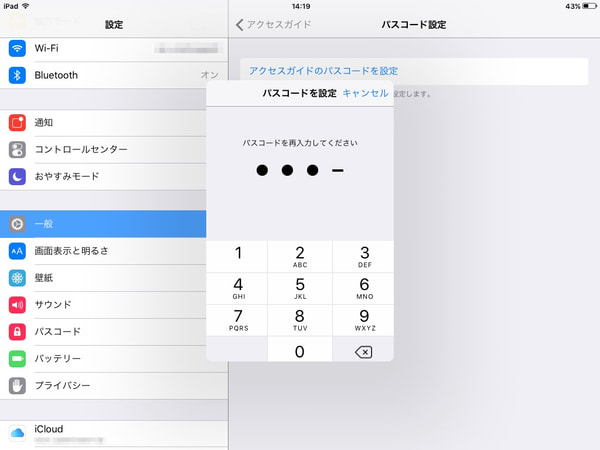
- パスコード設定メニューが表示されるので、パスコードを設定する

- アプリを開き、ホームボタンを3回連続で押す
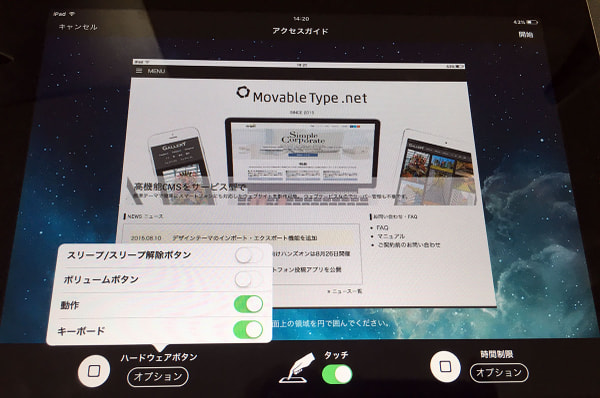
- 以下のオプションは適宜設定して右上の開始ボタンを押す
・ハードウェアボタン(スリープ、ボリュームボタン、動作、キーボード)
・タッチ
・タッチできない領域を設定する
・時間制限

- 制限状態が開始される
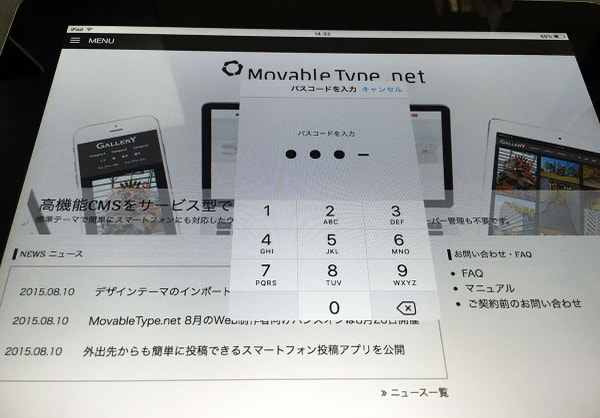
解除したい場合はホームボタンを3回連続で押すとパスコードをきかれるので、設定したパスコードを入力する

見出し3たいとるたいとるタイトル
以上の手順だけなのですが、不要な操作を許可しないのでウェブサイトをデジタルサイネージのように使う場合に最適です。
見出し4たいとるたいとるタイトル
以上の手順だけなのですが、不要な操作を許可しないのでウェブサイトをデジタルサイネージのように使う場合に最適です。
以上の手順だけなのですが、不要な操作を許可しないのでウェブサイトをデジタルサイネージのように使う場合に最適です。
見出し5たいとるたいとるタイトル
以上の手順だけなのですが、不要な操作を許可しないのでウェブサイトをデジタルサイネージのように使う場合に最適です。
以上の手順だけなのですが、不要な操作を許可しないのでウェブサイトをデジタルサイネージのように使う場合に最適です。
以上の手順だけなのですが、不要な操作を許可しないのでウェブサイトをデジタルサイネージのように使う場合に最適です。
ぜひ、先日の記事のサンプルテーマを使ってお試しください。
関連記事
前へ
カスタムフィールドの具体的な活用法(YouTube 動画挿入フィールド作成)
次へ
テストです



